React (ری اکت) کتابخانهای محبوب برای ساخت رابطهای کاربری، ارائه میدهد. در این بخش، شما با دلایل استفاده از React و ویژگیهای آن آشنا میشوید. همچنین، مباحث پایه جاوااسکریپت که برای کار با React ضروری هستند، مرور خواهند شد.
۱. آشنایی با React
۲. بررسی تاریخچه و معرفی React
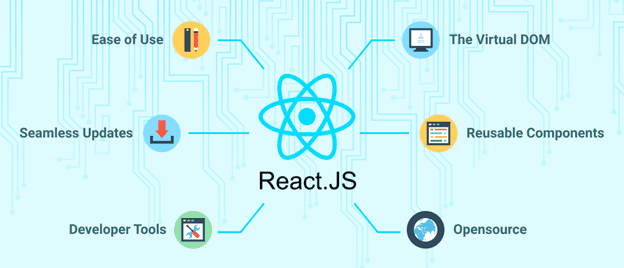
۳. بررسی ویژگیهای کلیدی و مزایای استفاده از React
۴. آشنایی با اکوسیستم React و چرایی نیاز به استفاده از React
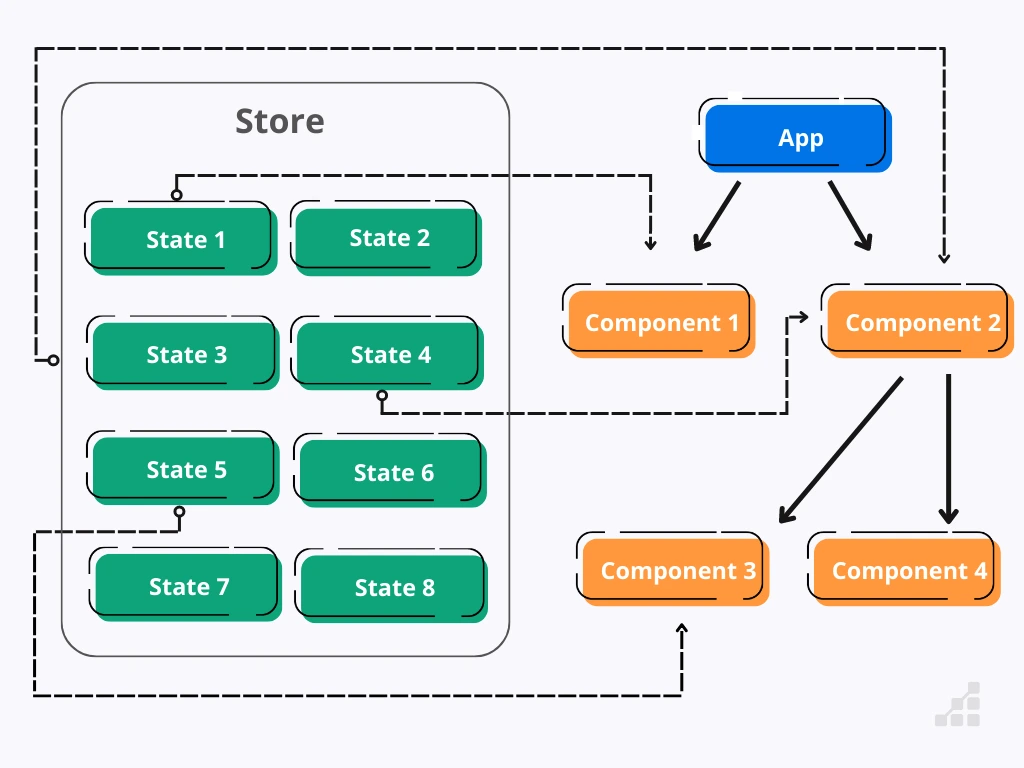
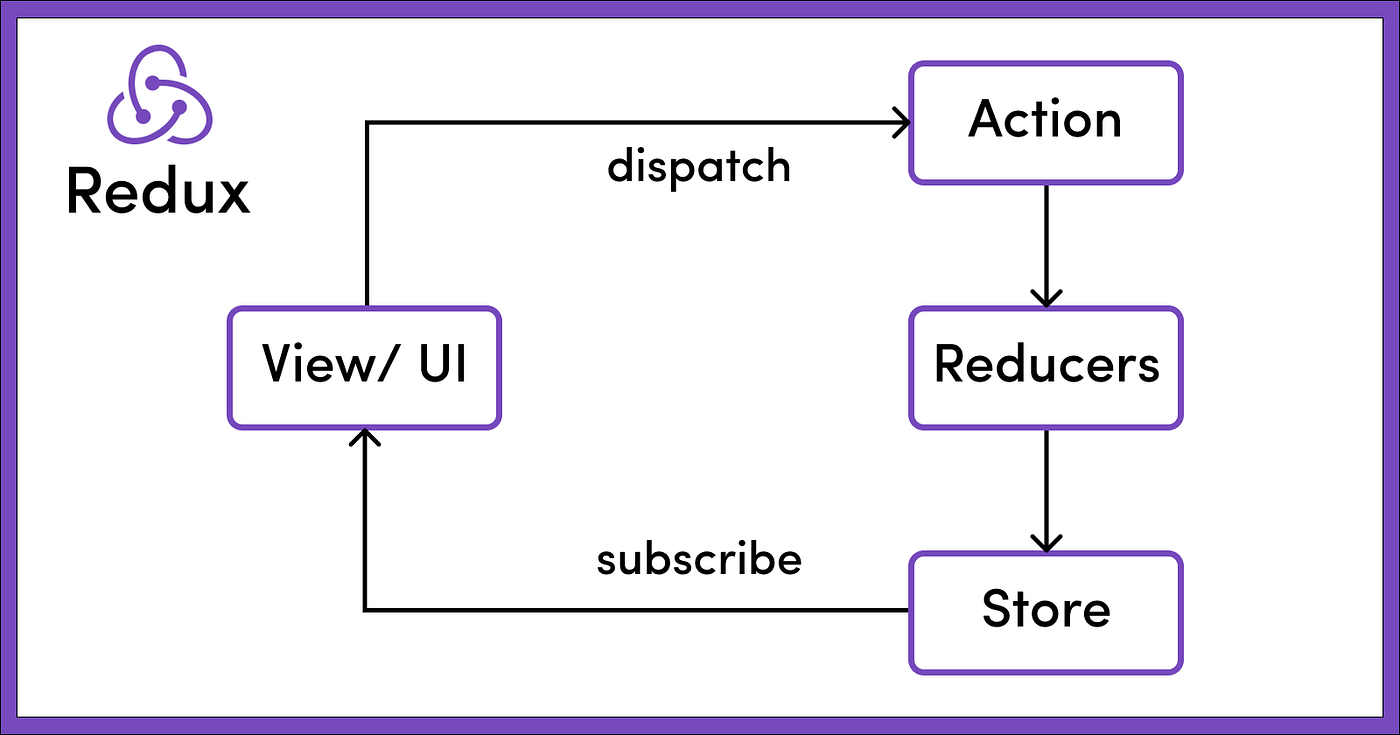
۵. معرفی اکوسیستم React (React Router، Redux، Context API، React Native)
۶. دلایل استفاده از React در پروژههای بزرگ و کوچک
۷. مقایسه با دیگر فریمورکها و کتابخانههای جاوااسکریپت





























 ثبت نام دوره هوش تجاری Enterprise BI با تخفیف ویژه شروع شد!
ثبت نام دوره هوش تجاری Enterprise BI با تخفیف ویژه شروع شد!  [
[